The Caching Tab in Nubius CloudShield allows you to control how Cloudflare caches your website’s content, improving performance and reducing load on your origin server.
To access these settings:
-
Log in to the Nubius Customer Portal.
-
Navigate to Services → My Services.
-
Select your Nubius CloudShield service.
-
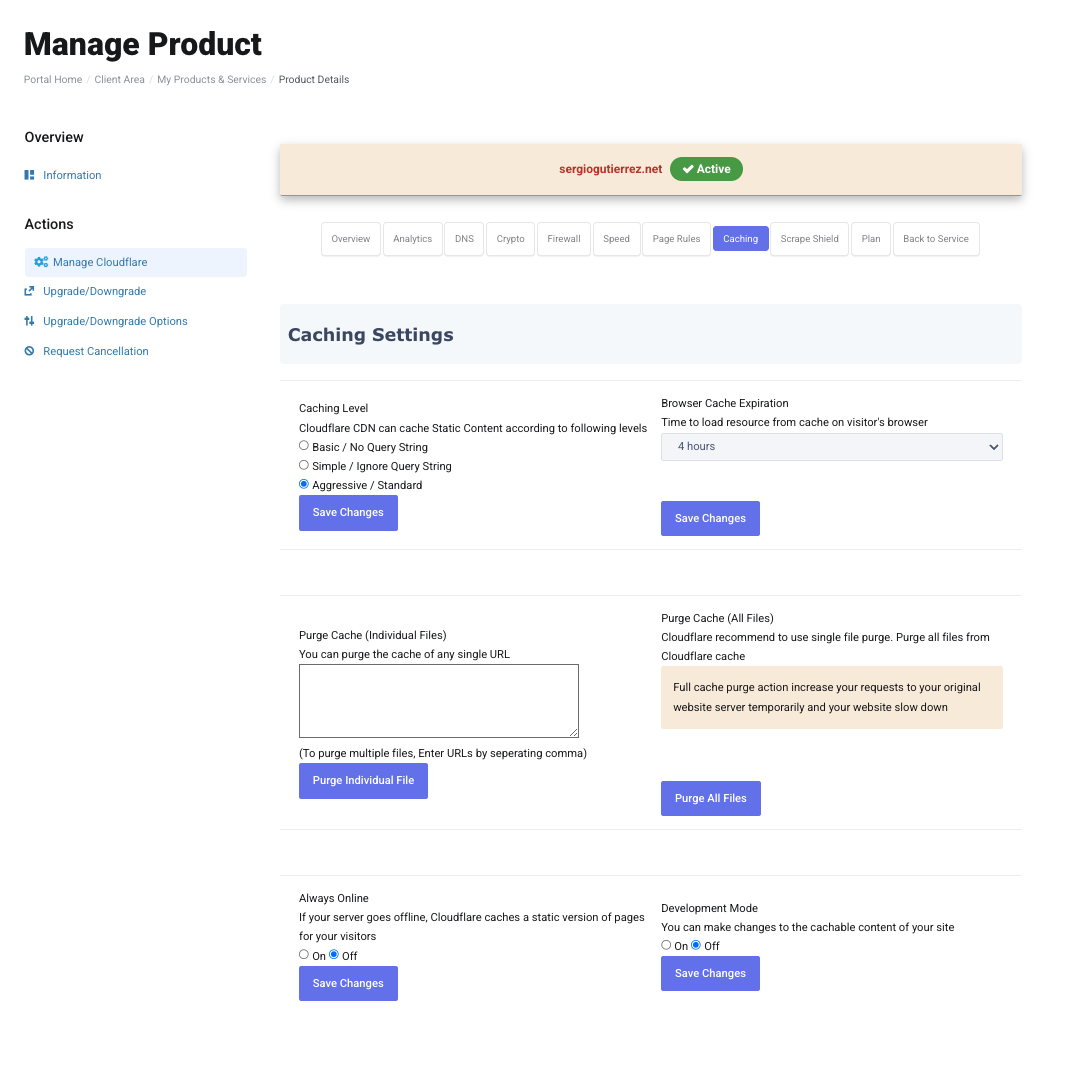
Click Manage Cloudflare for the domain you want to configure.
-
Go to the Caching Tab.

Caching Options
1. Caching Level
Determines how Cloudflare caches your website’s content:
-
No Query String – Only caches files without a query string (example.com/image.jpg).
-
Ignore Query String – Serves the same cached resource even if query strings are different (example.com/image.jpg?v=1 and example.com/image.jpg?v=2 will load the same cache).
-
Standard (Default) – Caches static content while dynamic content is served directly from the origin.
-
Aggressive – Caches everything, including query string variations.
Recommended: Use Standard for most websites.
2. Browser Cache Expiration
Defines how long a visitor’s browser keeps cached files before requesting a fresh copy from Cloudflare.
-
Options range from 30 minutes to 1 year.
-
Shorter durations (e.g., 30 minutes – 1 hour) are best for frequently updated sites.
-
Longer durations (e.g., 1 month – 1 year) improve performance for static sites.
3. Purge Cache (Individual Files)
-
Allows you to remove specific files from Cloudflare’s cache without clearing everything.
-
Useful when updating assets like images, CSS, or JavaScript files.
-
To purge a file:
-
Enter the file URL (e.g., https://example.com/style.css).
-
Click Purge File.
-
4. Purge Cache (All Files)
-
Clears all cached files stored by Cloudflare.
-
Use only when making major website updates.
-
Note: This can temporarily slow down your website until Cloudflare rebuilds the cache.
5. Always Online
-
Keeps your website accessible even if your origin server goes down.
-
Cloudflare serves a cached version of your website until your server is restored.
-
Recommended for high-availability sites.
6. Development Mode
-
Disables caching temporarily to allow developers to see live changes.
-
Expires after 3 hours automatically.
-
Enable when making design changes, updating CSS/JS, or testing new features.
Best Practices for Caching
-
Set Caching Level to Standard for optimal performance.
-
Adjust Browser Cache Expiration based on how frequently your content updates.
-
Use Purge Cache (Individual Files) instead of clearing everything when making small updates.
-
Keep Always Online enabled for reliability.
-
Enable Development Mode when making real-time changes to your site.
For more details, refer to Cloudflare’s Caching Documentation.
If you need assistance, contact Support via the Nubius Customer Portal.

